Bonjour tout le monde !
Aujourd’hui, je mets à jour un article de mon ancien blog dans lequel j’expliquais comment je m’y prenais pour réaliser mes dessins ! Depuis la rédaction de cet article, j’ai revu ma façon de faire, je n’utilise plus que 2 logiciels, libres et gratuits : The Gimp et InkScape !
Le matériel nécessaire (cliquez sur les images ci-dessous pour commander sur Amazon) :
– Un crayon bleu : n’importe quel crayon de couleur bleue fera l’affaire, personnellement, j’en utilise un de la marque col erase parce qu’ils ont l’avantage de se gommer !
– Un stylo feutre noir : j’en ai un de la marque Staedtler qui va très bien, le triplus fineline 334 (0.3 mm)
– Un bloc à dessin : j’en suis à mon 5ème carnet Pink Pig, j’adore le papier, la couverture très rigide et le prix tout petit
– Un scanner
– Un ordinateur
– Et si vraiment vous voulez vous y lancer de manière sérieuse, une tablette graphique ! La mienne, c’est une Wacom Pen & Touch, mais elle ne se fait plus. A la place, vous avez la nouvelle Intuos de Wacom qui est l’équivalent plus récent (voir ci-dessous) !
1ère étape : le dessin sur papier
Je réalise le dessin sur mon bloc avec le crayon bleu. Quand je suis contente de l’allure globale, je repasse bien avec le crayon. Une fois le dessin prêt, je repasse le tout avec mon stylo feutre noir ! Je ne gomme pas le crayon pour ne pas abimer le tracé au feutre et je passe à l’étape suivante !
2ème étape : scanner le dessin
Je scanne le dessin avec The Gimp : Fichier ![]() Créer
Créer ![]() Scanneur/Appareil Photo
Scanneur/Appareil Photo
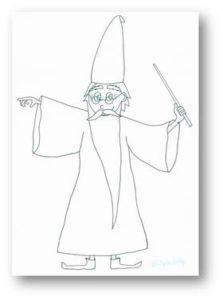
J’obtiens alors une image qui ressemble à ça :
 3ème étape : faire disparaitre le bleu
3ème étape : faire disparaitre le bleu
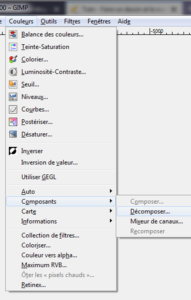
Toujours avec Gimp, il faut décomposer les couleurs : Couleurs ![]() Composants
Composants ![]() Décomposer.. Cliquer sur « Valider » dans la petite fenêtre qui s’ouvre !
Décomposer.. Cliquer sur « Valider » dans la petite fenêtre qui s’ouvre !
 Sur la droite, apparaissent 3 calques : un rouge, un vert et un bleu. Il vous faut supprimer les calques rouge et vert en faisant un glisser-déposer dans la petite corbeille en bas à droite.
Sur la droite, apparaissent 3 calques : un rouge, un vert et un bleu. Il vous faut supprimer les calques rouge et vert en faisant un glisser-déposer dans la petite corbeille en bas à droite.
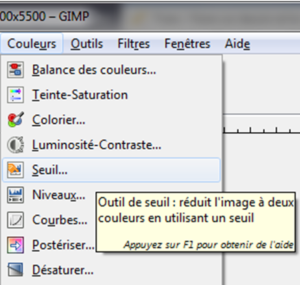
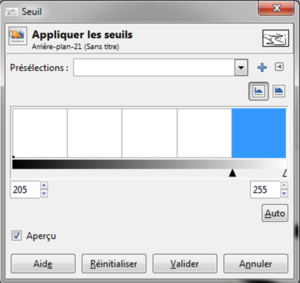
Cette opération rend le trait de dessin un peu gris, donc pour renforcer le noir, je joue sur le seuil : Couleurs ![]() Seuil… Dans la fenêtre qui apparait, je déplace le petit curseur triangulaire jusqu’au dernier trait à droite et je valide. Mon dessin est alors prêt pour l’étape suivante, je l’exporte en PNG : Fichier
Seuil… Dans la fenêtre qui apparait, je déplace le petit curseur triangulaire jusqu’au dernier trait à droite et je valide. Mon dessin est alors prêt pour l’étape suivante, je l’exporte en PNG : Fichier ![]() Exporter…
Exporter…
4ème étape : vectoriser le dessin
Cette étape permet de « lisser » le trait, de le rendre plus net. Un dessin vectoriel, contrairement à un dessin classique peut être agrandi à l’infini sans jamais pixeliser (vous savez quand vous zoomez beaucoup, les traits se transforment en petits carrés : les pixels) !
A gauche l’original, à droite le dessin vectorisé
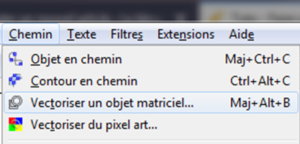
Pour cela, j’utilise un tout petit logiciel qui s’appelle Inkscape ! Une fois lancé, j’ouvre mon dessin (le logiciel me demande si je veux incorporer ou lier l’image, je laisse par défaut « incorporer« ). Quand le dessin est ouvert, je clique dessus pour le sélectionner puis je clique sur « vectoriser un objet matriciel » dans le menu Chemin : Je clique sur « Valider » dans la fenêtre qui s’ouvre. Par dessus l’original apparait le nouveau dessin vectorisé ! Je le déplace pour sélectionner l’original que je supprime (un simple appui sur la touche « Suppr »), j’exporte alors mon dessin vectorisé (Fichier ![]() exporter au format PNG).
exporter au format PNG).
A l’issue de cette étape, j’obtiens une image sur fond transparent (en .PNG), il ne reste vraiment QUE le trait de crayon tout propre !
Je peux alors passer à la dernière étape : la colorisation !
5ème étape : coloriser le dessin
 Pour cette dernière étape, j’utilise à nouveau le logiciel The Gimp. J’ouvre mon image que je viens d’exporter avec Inkscape. Cette image contient un seul calque du nom du fichier de votre dessin. Vous pouvez le renommer « Dessin » en double-cliquant sur le nom du calque.
Pour cette dernière étape, j’utilise à nouveau le logiciel The Gimp. J’ouvre mon image que je viens d’exporter avec Inkscape. Cette image contient un seul calque du nom du fichier de votre dessin. Vous pouvez le renommer « Dessin » en double-cliquant sur le nom du calque.
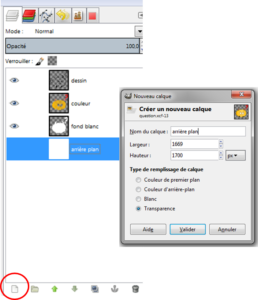
Maintenant, je vais créer trois nouveaux calques que je vais placer en dessous de mon calque dessin : un calque transparent que j’appelle « couleur » (c’est sur ce calque que je vais colorier), un calque calque transparent que j’appelle « fond blanc » (qui permet d’avoir des couleurs bien opaques lorsque mon dessin est sur fond transparent. Ce calque est inutile si vous coloriez au pot de peinture, mais indispensable si vous coloriez au pinceau avec une tablette graphique) et un calque blanc que j’appelle « arrière-plan » (ce dernier calque me permet d’avoir une image sur fond blanc si l’œil en face du calque est visible, ou d’avoir une image à fond transparent si j’enlève l’œil en face du calque) !
Pour le calque « Fond blanc » (qui permet d’avoir une image bien opaque lorsque j’opte pour un fond transparent), je me positionne sur le calque « Dessin« . Avec la baguette magique, je sélectionne l’arrière plan du dessin (qui sera par la suite soit blanc soit transparent). Si je dois faire plusieurs sélections pour avoir bien tout l’arrière plan, j’appuie sur la touche « Ctrl » en même temps que je clique sur une nouvelle zone du dessin.
Ensuite, je vais dans le menu « Sélection » ![]() « Inverser« . Je sélectionne le calque « Fond blanc« . Je choisis l’outil « Pot de peinture » et la couleur blanche. Puis je clique dans mon dessin qui devient blanc sur fond transparent (si j’ai auparavant enlevé l’œil du calque « Arrière plan » ce que je vous conseille pour mieux voir si tout a bien fonctionné).
« Inverser« . Je sélectionne le calque « Fond blanc« . Je choisis l’outil « Pot de peinture » et la couleur blanche. Puis je clique dans mon dessin qui devient blanc sur fond transparent (si j’ai auparavant enlevé l’œil du calque « Arrière plan » ce que je vous conseille pour mieux voir si tout a bien fonctionné).
![]() Une fois cette dernière étape réalisée, vous pouvez enfin colorier votre dessin ! Pour cela, je sélectionne le calque « Dessin » en cliquant dessus, je choisis l’outil « baguette magique » et je sélectionne la partie du dessin que je veux colorier (par exemple, la robe du magicien). Là encore, si je dois faire plusieurs sélections, j’appuie sur la touche « Ctrl » en même temps que je clique sur une nouvelle zone du dessin.
Une fois cette dernière étape réalisée, vous pouvez enfin colorier votre dessin ! Pour cela, je sélectionne le calque « Dessin » en cliquant dessus, je choisis l’outil « baguette magique » et je sélectionne la partie du dessin que je veux colorier (par exemple, la robe du magicien). Là encore, si je dois faire plusieurs sélections, j’appuie sur la touche « Ctrl » en même temps que je clique sur une nouvelle zone du dessin.
![]() Attention, avec cette technique, la zone de dessin sélectionnée doit être fermée sinon votre dessin tout entier sera sélectionné !!
Attention, avec cette technique, la zone de dessin sélectionnée doit être fermée sinon votre dessin tout entier sera sélectionné !!
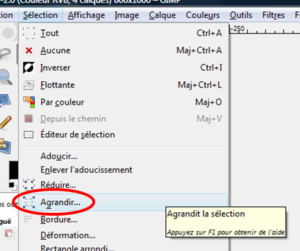
![]() Je sélectionne ensuite le calque « Couleur » (puisque c’est là que je vais mettre la couleur). Pour colorier, je vais utiliser l’outil « Pot de peinture » ou directement le pinceau (mais dans ce cas-là, il sera plus simple d’utiliser une tablette graphique), mais avant, je vais « Agrandir la sélection » de 1 ou 2 pixels ! Si je ne fais pas ça, il restera un peu de blanc entre mon trait de dessin et ma couleur !
Je sélectionne ensuite le calque « Couleur » (puisque c’est là que je vais mettre la couleur). Pour colorier, je vais utiliser l’outil « Pot de peinture » ou directement le pinceau (mais dans ce cas-là, il sera plus simple d’utiliser une tablette graphique), mais avant, je vais « Agrandir la sélection » de 1 ou 2 pixels ! Si je ne fais pas ça, il restera un peu de blanc entre mon trait de dessin et ma couleur !
Une fois la sélection agrandie, j’utilise le « Pot de peinture » pour la remplir ! Et je répète l’opération pour tout le dessin !
Voilà, il ne reste plus qu’à enregistrer mon dessin ! Si je le veux sur fond transparent, je décoche l’œil à côté du calque « Arrière plan » et le tour est joué ! Idem si je le veux en noir et blanc, je décoche l’œil du calque « Couleur« . Ensuite « Fichier » ![]() « Exporter…« . En général, on choisit le format « .png » pour les dessins qui ont un fond transparent et « .jpg » pour les dessins qui ne sont pas transparents.
« Exporter…« . En général, on choisit le format « .png » pour les dessins qui ont un fond transparent et « .jpg » pour les dessins qui ne sont pas transparents.
Voilà, je ne sais pas si ce long tuto pourra aider ou servir à quelqu’un ! Je l’espère en tout cas !
Ça aura été l’occasion pour moi de vous présenter un peu ma façon de travailler ![]()















 Keskidi CE1-CE2
Keskidi CE1-CE2







Bonjour,
Au début de ton article, tu parles de la tablette graphique. À quel étape travailles tu avec la tablette. Apparement tu fais toujours tes dessin d’abord sur papier.
Coucou ! Je travaille avec la tablette pour la mise en couleur ! Le dessin, je le fais en effet sur papier !
Merci beaucoup pour ce tuto! J’adore tes dessins, mais ça me donne envie d’essayer les miens! Devoirs des prochaines vacances! 😉
Mais oui ça n’empêche pas, bien au contraire !! Je veux bien voir ce que ça donne 😛
Merci pour ton tuto…. Utilises-tu ta tablette graphique pour dessiner ou uniquement tes crayons et papier?
Je n’utilise la tablette que pour colorier, pour les dessins, je fais ça avec mes crayons bleus effaçables !
J’utilise des feutres noirs Uni pin qui ne s’habiment pas du tout quand on gomme (pas de bavure, rien du tout). Du coup, je peux utiliser du crayon à papier.
Par contre, ton bloc à dessin m’intéresse fortement. Je trouve difficile de trouver le bon papier et le 160g pour imprimante revient un peu cher à force. C’est du papier à grain ou lisse ? On peut dessiner des deux côtés de chaque feuille ? Et la reliure en métale n’abime pas ton scanner à force ? Pas de difficulté à scanner à plat ?
J’ai la même tablette que toi par contre. Dommage qu’ils ne la fassent plus car elle est vraiment top !
Uni pin ? Tu trouves ça sur Amazon ?
Pour le bloc à dessin, je dirais que c’est un papier à grain mais ultra fin, du coup, le crayon glisse bien dessus et c’est vraiment agréable (pour le coup, je n’aime pas le papier complètement lisse au niveau sensation, j’aime bien sentir une légère accroche).
Et côté scanner, aucun souci, le carnet s’ouvre complètement à 180° et les feuilles sont bien à plat sur le scanner, j’ai pas remarqué de rayures ou d’usure et pourtant, il a chauffé depuis le temps ^^
Pour la tablette, mon rêve, ça serait une où je peux dessiner directement en voyant le résultat comme sur la Wacom Cintiq, mais là c’est un tout autre budget 😛
Ah et quelle taille de mine tu prends pour tes uni pin ? ❓
Alors oui on trouve sur Amazon et pour le coup j’avais pris un pack. J’utilise beaucoup le 0.3 et 0.5 et pour les tous petits détails, je peux piocher dans le 0.1 (voire 0.2). Je dirais que s’il fallait n’en choisir qu’un, le 0.3 serait mon choix. Maintenant, je ne sais pas comment ça rend sur du papier à grain, même fin. Il faudra que je teste pour voir le résultat mais sur du papier canson standard, je n’étais pas très satisfaite du résultat après scan.
J’ai tenté avec le 0.2 et 0.1 et je crois que j’aime bien aussi. J’ai aussi fait la vectorisation et je pensais que le résultat serait moins joli et qu’il faudrait retoucher dix fois avant d’avoir un résultat correct… ben non en fait ! C’est encore mieux ! Merci beaucoup 🙂
Oui t’as vu ? La vectorisation c’est extra pour nettoyer le dessin et avoir un trait tout propre ! 😛
D’habitude, je ne passais jamais pas l’automatique parce que l’épaisseur du trait est très irrégulier. Mon « logo » est refait entièrement en dessin vectoriel à la souris. Mais c’est vrai que là, ça vaut quand même le coup car, quand je n’y passais pas, de toute façon le trait était irrégulier 😛
Oh genial, t’es au top ! Ca fait plusieurs mois que je me dis qu’il faudrait que je me mette à illustrer mes propres cartes/jeux/outils (pour arrêter de voler les images des autres 🙁 et avoir exactemment les illustrations dont j’ai besoin). Ce matin je me suis dis qu’il faudrait que je te demande comment tu t’y prenais. Cet après-midi, je cherche sur ton blog sans trop y croire. Et bien si ! Tu as écris l’article dont je revais. Merci 🙂
Avec plaisir ma p’tite Leni !! Si tu as des questions n’hésite pas 😉
Oh je crois que oui, je vais en avoir des questions ! 😀 1ère question : comment tu fais pour les ombres ?
Euuuuuh ça c’est quand je colorie
Oui mais tu les fais sur un calque à part, en noir et en réglant la transparance du calque ? Ou tu sélectionnes à chaque fois la couleur du truc mais en plus foncé ? (Je ne suis pas sûre d’être très claire :D)
Si si tu es très claire ! Je fais les ombres sur le calque de couleur, en fonçant simplement la couleur de base !
Ok, merci 🙂
BOnjour !
Merci pour le tuto surtout pour la partie vectorisation… je fais mes propres illustrations pour ma classe et mon blog et je n’avais jamais pensé à vectoriser pour plus de netteté du trait…
j’utilise des staedler comme feutres qui vont de 0,05 à 0,8 et ils sont vraiment bien… pour le papier j’etais tombé sur une super promo sur vente privée avec un lot de 5 carnets de Reeves de 150 gm et ils sont topissime. Impossible d’en retrouver.
et je viens de faire l’aquisition d’une tablette Huion pro H610…j’attends de la recevoir car il parait qu’elle est aussi bien que les Wacom et bcp moins chère ! j’ai bavé aussi devant celles avec écran mais là… le budget est pas le même hehe…
Bref… merci pour toutes ces infos.
En plus va falloir que je mette à Gimp et inkscape pour la tablette, tes explications vont bien m’aider !
Bonjour, merci pour ces informations qui m’intéressent car je fais beaucoup de visuels pour ma classe mais je les réalise et traite de manière trèèèèès artisanale. Et ce que tu expliques m’intéresse beaucoup…
Alors je suis allée sur le site internet de Wacom mais quelle galère!!! Il y a plusieurs modèles Intuos Wacom. Pourrais-tu indiquerà quel modèle correspond la tienne? Merci beaucoup pour ce coup de pouce!
Christine
Oh la la 🙂 ça fait envie. Mais bon, je ne suis pas grande dessinatrice et je ne suis pas sure d’y arriver. Mais je vais tenter quand même un de ces quatre 😀
Bah oui, ça ne coûte rien d’essayer
Bonjour, personnellement j’ai Photoshop mais pas Gimp, les étapes que vous décrivez peuvent elles être utilisées de la même manière/ordre sur Photoshop ?
Merci 🙂
bonjour
je viens de découvrir par hasard ton blog et cette page. Je suis aussi maitresse, et ca fait longtemps que j’ai envie d’intégrer mes propres dessins à mes documents, sans savoir comment m’y prendre. Alors là maintenant, tu me donnes encore plus l’envie de tester! merci
Bon je viens de me prendre la XP-Pen Deco Pro Medium – https://www.xp-pen.fr/product/440.html … ça douille ! InkScape est pour moi la meilleure alternative à Illustrator. Il n’y a rien que je faisais avec Illustrator que je ne peux pas faire avec InkScape, c’est un très bon logiciel, gratuit en plus, que demander de plus ?!
Salut alors merci pour ton tuto, il est très « inspirant ».
Je bloque juste au moment de la vectorisation: le fichier exporté au format png n’est pas sur fond transparent mais sur fond blanc… Pourrais tu m aider? j’utilise inskscape 1.0.1
Trop bien merci. Si on a pas de tablette c’est grave ou pas ?
Merci beaucoup exactement le tuto dont j’avais désespérément besoin
Bonjour je m’appelle Camille Dansel et je n’est pas de Site Web…..
être ou avoir telle est la question…